Anchor Text merupakan sebuah teks dalam web dimana pengguna nantinya dapat meloncat ke bagian hal halaman yang ditujukan. Dengan adanya anchor text maka navigasi blog akan lebih lengkap dan membantu pengguna.
Selain itu mesin pencarian seperti google juga menyertakan anchor text pada sebuah web untuk ditampilkan pada halaman hasil pencarian. Hal ini menandakan Search Engine Google memberikan nilai dan menghargai situs web yang menambahkan anchor text untuk memudahkan pengunjung blognya.
Terdapat dua cara mudah menambahkan anchor text pada situs web di wordpress. Pertama kita bisa melakukan secara manual dengan menempatkan sebuah kode kedalam teks. Cara kedua yaitu dengan menggunakan sebuah plugin dimana kita akan lebih praktis menambahkan anchor text.
Anchor text Untuk Bagian Halaman Tertentu
Saat kita membuat sebuah konten dan menuliskan bagian yang penting tentu sangat bagus jika kita memberikan navigasi untuk langsung menuju pada bagian tersebut. Sama halnya dengan metode sebelumnya yang mana kita bisa menggunakan sebuah plugin. Namun jika kita hanya ingin menambahkan anchor text pada bagian tertentu dari sebuah web pada satu artikel kita bisa memanfaatkan fitur yang telah disediakan Gutenberg Editor.
Kita tahu bahwa wordpress mengupgrade editor dari versi klasik menjadi sistem block yang lebih memudahkan. Pada setiap block kita bisa memberikan pengaturan khusus untuk diterapkan, begitu pula anchor text. Adapun cara menambahkan anchor text pada Gutenberg Editor dapat dilihat melalui langkah berikut ini.
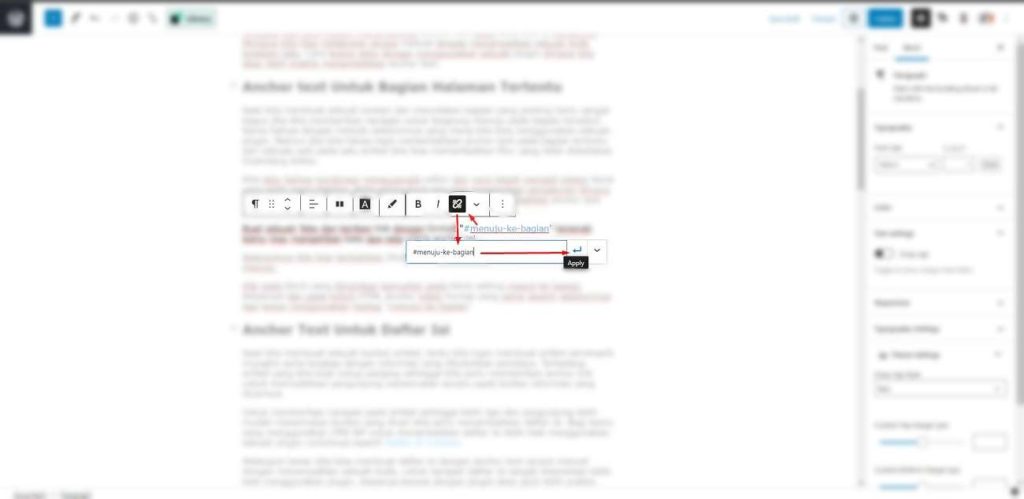
1. Buat sebuah Teks dan berikan link dengan format “#menuju-ke-bagian” terserah kamu mau mengetikan kata apa saja untuk anchor ini
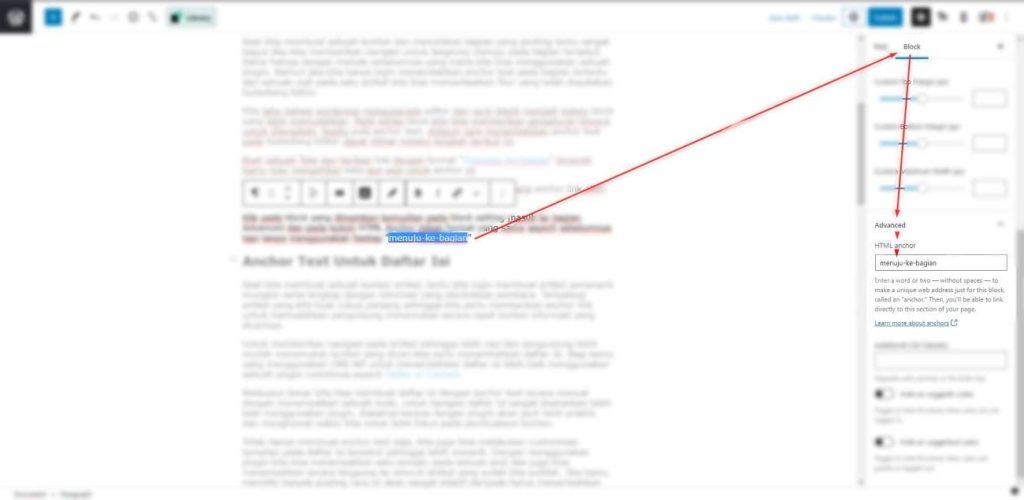
2. Selanjutnya kita bisa tambahkan block setting pada bagian dimana anchor link akan menuju.
Anchor Text Untuk Daftar Isi
Saat kita membuat sebuah konten artikel, tentu kita ingin membuat artikel semenarik mungkin serta lengkap dengan informasi yang dibutuhkan pembaca. Terkadang artikel yang kita buat cukup panjang sehingga kita perlu memberikan anchor link untuk memudahkan pengunjung menemukan secara cepat konten informasi yang dicarinya.
Untuk memberikan navigasi pada artikel sehingga lebih rapi dan pengunjung lebih mudah menemukan konten yang dicari kita perlu menambahkan daftar isi. Bagi kamu yang menggunakan CMS WP untuk menambahkan daftar isi lebih baik menggunakan sebuah plugin contohnya seperti Tables of Content.
Walaupun benar kita bisa membuat daftar isi dengan anchor text secara manual dengan menempatkan sebuah kode, untuk navigasi daftar isi sangat disarankan lebih baik menggunakan plugin. Alasanya karena dengan plugin akan jauh lebih praktis dan menghemat waktu kita untuk lebih fokus pada pembuatann konten.
Tidak hanya membuat anchor text saja, kita juga bisa melakukan customisasi tampilan pada daftar isi tersebut sehingga lebih menarik. Dengan menggunakan plugin kita bisa menempatkan satu persatu pada sebuah post dan juga bisa menempatkan secara langsung ke seluruh artikel yang sudah kita publish. Jika kamu memiliki banyak posting cara ini akan sangat efektif daripada harus menambahkan satu persatu daftar isi ke setiap post yang sudah terpublikasi.


Terimakasih untuk informasinya untuk anchor text karena selama ini saya kurang maksud menggunakan anchor text pada website. Yang saya mau tanyakan, apakah untuk halaman utama memerlukan anchor text?
Seperlunya saja 🙂
jika memang dirasa memerlukan untuk membuat tautan ke halaman lain ataupun web lain,
maka juga bisa ditambahkan.